반응형
UI 디자인

<!DOCTYPE html>
<html>
<head>
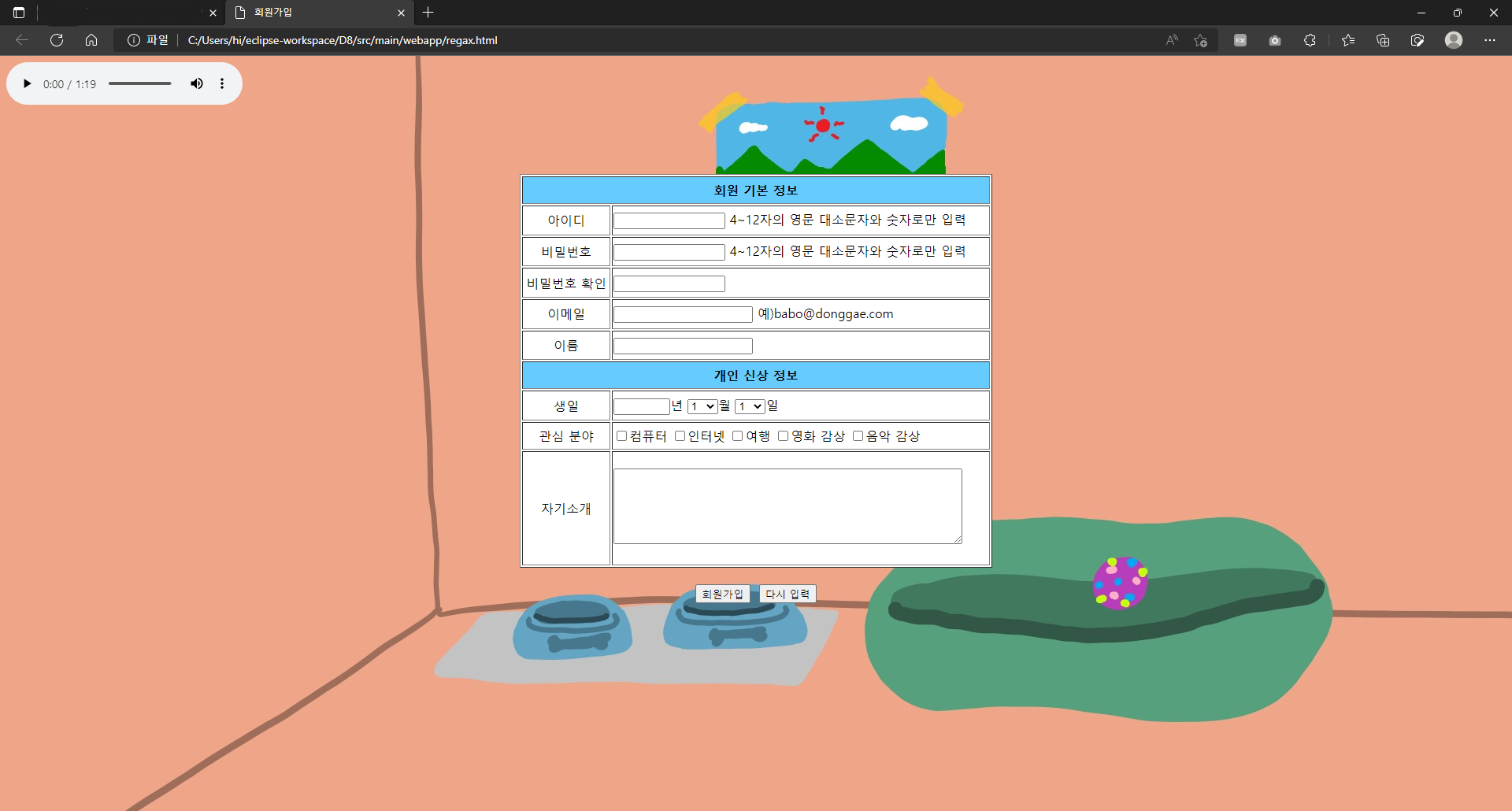
<title>회원가입</title>
</head>
<body vlink="blue" background="BGI_Title.jpg">
<audio controls>
<source src="EndMusic.mp3" type="audio/mp3">
</audio>
<center>
<form id="inputTHINGS">
<br> <br> <br> <br>
<table width="600" height="500" border="1" bgcolor="WHITE">
<tr>
<td colspan="3" bgcolor="#66CCFF" align="center"><B>회원 기본
정보</B></td>
</tr>
<tr>
<td align="center">아이디</td>
<td><input type="text" id="ID" size="15" minlength="4"
maxlength="12"> 4~12자의 영문 대소문자와 숫자로만 입력</td>
</tr>
<tr>
<td align="center">비밀번호</td>
<td><input type="password" id="PW" size="15" minlength="4"
maxlength="12"> 4~12자의 영문 대소문자와 숫자로만 입력</td>
</tr>
<tr>
<td align="center">비밀번호 확인</td>
<td><input type="password" id="CHKPW" size="15" minlength="4"
maxlength="12"></td>
</tr>
<tr>
<td align="center">이메일</td>
<td><input type="text" id="EMAIL" size="20">
예)babo@donggae.com</td>
</tr>
<tr>
<td align="center">이름</td>
<td><input type="text" id="NAME" size="20"></td>
</tr>
<tr>
<td colspan="3" bgcolor="#66CCFF" align="center"><B>개인 신상
정보</B></td>
</tr>
<tr>
<td align="center">생일</td>
<td><input type="text" id="YEAR" size="5" maxlength="4">년
<select name="MONTHS">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>월 <select name="MONTHS">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>일</td>
</tr>
<tr>
<td align="center">관심 분야</td>
<td><input type="checkbox" name="INTEREST" value="컴퓨터">컴퓨터
<input type="checkbox" name="INTEREST" value="인터넷">인터넷 <input
type="checkbox" name="INTEREST" value="여행">여행 <input
type="checkbox" name="INTEREST" value="영화">영화 감상 <input
type="checkbox" name="INTEREST" value="음악">음악 감상</td>
</tr>
<tr>
<td align="center">자기소개</td>
<td><textarea id="INTRO" rows="6" cols="60"></textarea></td>
</tr>
</table>
<br> <input type="button" value="회원가입" onclick="check()"> 
<input type="button" value="다시 입력" onclick="myFunction()">
</form>
</center>
비정규식
<script>
function myFunction() {
document.getElementById("inputTHINGS").reset();
}
function check() {
//#아이디
var idval = document.getElementById("ID");
//아이디 공백
if (idval.value == "") {
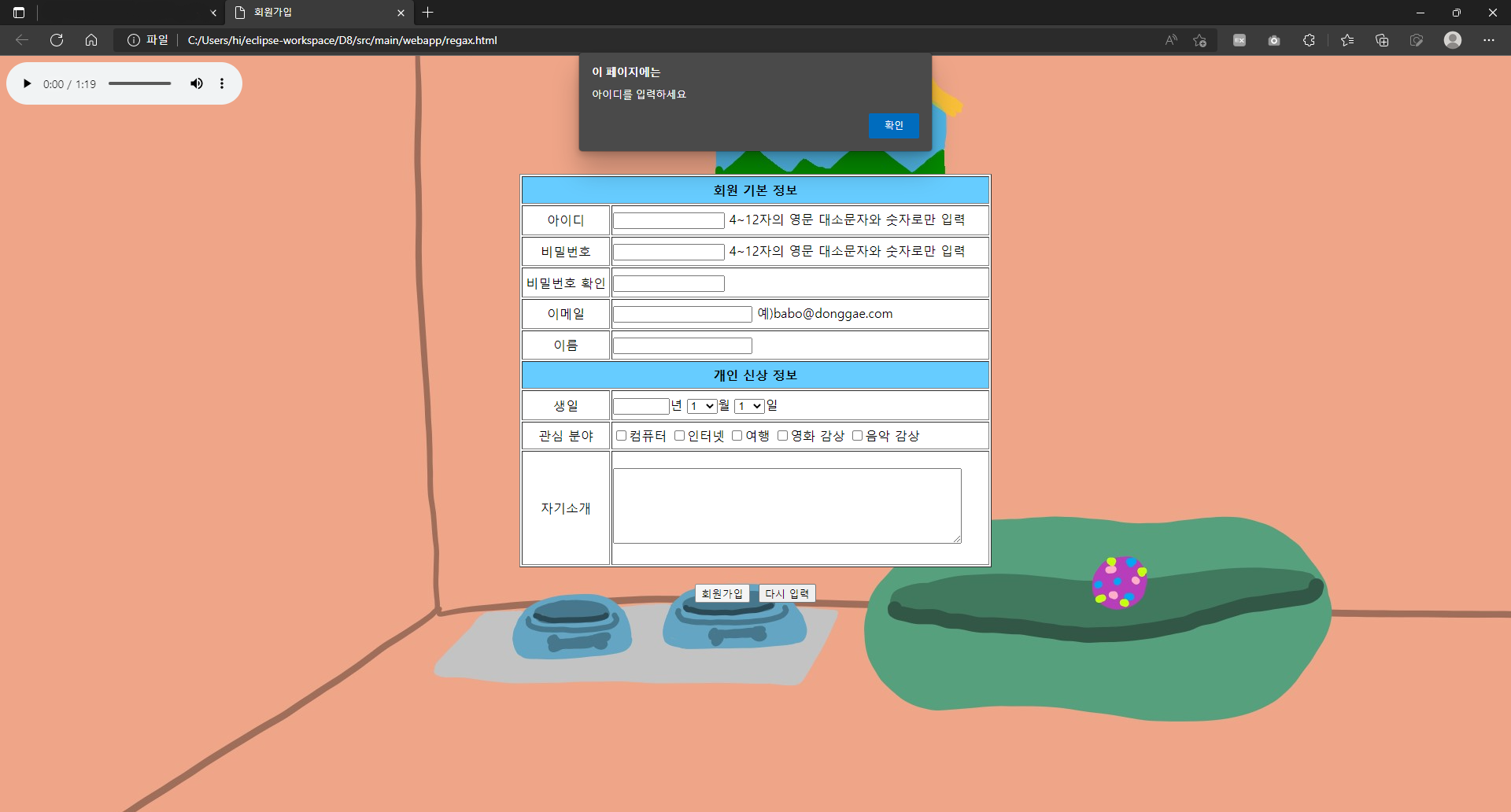
alert("아이디를 입력하세요");
idval.focus();
return;
}
//아이디 길이 불충족
if (idval.value.length<4 || idval.value.length>12) {
alert("아이디는 4~12자로 입력해 주세요.");
idval.focus();
return;
}
//아이디 형식 불충족
for (var i = 0; i < idval.value.length; i++) {
if ((idval.value.charAt(i) < 'a' || idval.value.charAt(i) > 'z')
&& (idval.value.charAt(i) < 'A' || idval.value
.charAt(i) > 'Z')
&& (idval.value.charAt(i) < '0' || idval.value
.charAt(i) > '9')) {
alert("아이디는 영문, 숫자 조합으로 입력해 주세요");
idval.focus();
return;
}
}
//#비밀번호
var pwval = document.getElementById("PW");
//비밀번호 공백
if (pwval.value == "") {
alert("비밀번호를 입력하세요");
pwval.focus();
return;
}
//아이디와 비밀번호 일치
if (pwval.value == idval.value) {
alert("아이디와 비밀번호는 일치할 수 없습니다");
pwval.focus();
return;
}
//비밀번호 길이 불충족
if (pwval.value.length<4 || pwval.value.length>12) {
alert("비밀번호는 4~12자로 입력해 주세요.");
pwval.focus();
return;
}
//비밀번호 형식 불충족
for (var i = 0; i < pwval.value.length; i++) {
if ((pwval.value.charAt(i) < 'a' || pwval.value.charAt(i) > 'z')
&& (pwval.value.charAt(i) < 'A' || pwval.value
.charAt(i) > 'Z')
&& (pwval.value.charAt(i) < '0' || pwval.value
.charAt(i) > '9')) {
alert("비밀번호는 영문, 숫자 조합으로 입력해 주세요");
idval.focus();
return;
}
}
//#비밀번호 확인
var chkpwval = document.getElementById("CHKPW");
if (chkpwval.value == "") {
alert("확인용 비밀번호를 입력하세요");
chkpwval.focus();
return;
}
//비밀번호와 확인용 비밀번호 불일치
if (chkpwval.value != pwval.value) {
alert("비밀번호가 일치하지 않습니다");
chkpwval.focus();
return;
}
//#이메일
var mailval = document.getElementById("EMAIL");
//이메일 공백
if (mailval.value == "") {
alert("이메일 주소를 입력하세요");
mailval.focus();
return;
}
//#이름
var nameval = document.getElementById("NAME");
var regex3 = new RegExp(/^[가-힣a-zA-Z]{2,20}$/);
//이름 공백
if (nameval.value == "") {
alert("이름을 입력하세요");
nameval.focus();
return;
}
//이름 길이 불충족
if (nameval.value.length < 2) {
alert("이름을 두 자 이상 입력해 주세요");
nameval.focus();
return;
}
//이름 형식 불충족
for (var i = 0; i < nameval.value.length; i++) {
if (nameval.value.charAt(i) < '가'
|| nameval.value.charAt(i) > '힣') {
alert("이름은 한글로만 입력해 주세요");
nameval.focus();
return;
}
}
//#생일
var yearval = document.getElementById("YEAR");
//생년 공백
if (yearval.value == "") {
alert("생년을 입력하세요");
yearval.focus();
return;
}
if(yearval.value.length<4){
alert("생년을 입력하세요\nex) 2001");
idval.focus();
return;
}
//생년 형식에 맞게
for (var i = 0; i < yearval.value.length; i++) {
if (yearval.value.charAt(i) < '0'
|| yearval.value.charAt(i) > '9') {
alert("생년은 숫자로만 입력해 주세요");
idval.focus();
return;
}
}
//#관심 분야
var interestval = document.getElementByName("INTEREST");
var cnt = 0;
for (var i = 0; i < interestval.length; i++) {
if (interestval[i].checked)
cnt++;
}
if (cnt == 0) {
alert("관심 분야를 체크해 주세요");
interestval.focus();
retrun;
}
//#자기 소개
var introval = document.getElementById("INTRO");
//소개 공백
if (introval.value == "") {
alert("소개를 입력하세요");
introval.focus();
return;
}
//20자 이상
if (introval.length < 20) {
alert("20자 이상 입력해 주세요");
introval.focus();
return;
}
}
</script>
</body>
</html>
정규식
<script>
function myFunction() {
document.getElementById("inputTHINGS").reset();
}
function check() {
//#아이디
var idval = document.getElementById("ID");
var regex = new RegExp(/^[a-zA-Z0-9]{4,12}$/);
//아이디 공백
if (idval.value == "") {
alert("아이디를 입력하세요");
idval.focus();
return;
}
//아이디 조건 불충족
if (regex.test(idval.value) == false) {
alert("아이디는 4~12자의 영문 대소문자와 숫자 조합으로만 입력해주세요.");
idval.focus();
return;
}
//#비밀번호
var pwval = document.getElementById("PW");
//비밀번호 공백
if (pwval.value == "") {
alert("비밀번호를 입력하세요");
pwval.focus();
return;
}
//아이디와 비밀번호 일치
if (pwval.value == idval.value) {
alert("아이디와 비밀번호는 일치할 수 없습니다");
pwval.focus();
return;
}
//비밀번호 조건 불충족
if (regex.test(pwval.value) == false) {
alert("비밀번호는 4~12자의 영문 대소문자와 숫자 조합으로만 입력해주세요.");
pwval.focus();
return;
}
//#비밀번호 확인
var chkpwval = document.getElementById("CHKPW");
if (chkpwval.value == "") {
alert("확인용 비밀번호를 입력하세요");
chkpwval.focus();
return;
}
//비밀번호와 확인용 비밀번호 불일치
if (chkpwval.value != pwval.value) {
alert("비밀번호가 일치하지 않습니다");
chkpwval.focus();
return;
}
//#이메일
var mailval = document.getElementById("EMAIL");
var regex2 = new RegExp(
/^[a-zA-Z0-9+-\_.]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9]+$/);
//이메일 공백
if (mailval.value == "") {
alert("이메일 주소를 입력하세요");
mailval.focus();
return;
}
//이메일 조건 불충족
if (regex2.test(mailval.value) == false) {
alert("이메일 형식에 맞춰 입력하세요");
mailval.focus();
return;
}
//#이름
var nameval = document.getElementById("NAME");
var regex3 = new RegExp(/^[가-힣a-zA-Z]{2,20}$/);
//이름 공백
if (nameval.value == "") {
alert("이름을 입력하세요");
nameval.focus();
return;
}
if (regex3.test(nameval.value) == false) {
alert("이름을 두 자 이상 입력해 주세요");
nameval.focus();
return;
}
//#생일
var yearval = documnet.getElementById("YEAR");
var regex4 = new RegExp(/^[0-9]$/);
//생년 공백
if (yearval.value == "") {
alert("생년을 입력하세요");
yearval.focus();
return;
}
//생년 형식에 맞게
if (regex.test(yearval.value) == false) {
alert("생년은 숫자만 입력해 주세요");
yearval.focus();
return;
}
//#관심 분야
var interestval = document.getElementByName("INTEREST");
var cnt = 0;
for (var i = 0; i < interestval.length; i++) {
if (interestval[i].checked) {
cnt++;
}
}
if (cnt == 0) {
alert("관심 분야를 체크해 주세요");
interestval.focus();
retrun;
}
//#자기 소개
var introval = document.getElementById("INTRO");
//소개 공백
if (introval.value == "") {
alert("소개를 입력하세요");
introval.focus();
return;
}
//20자 이상
if (introval.length < 20) {
alert("20자 이상 입력해 주세요");
introval.focus();
return;
}
}
</script>
</body>
</html>
유효성 검사 적용된 모습

반응형
'JAVA > 공부' 카테고리의 다른 글
| HttpServlet 클래스 (0) | 2022.09.15 |
|---|---|
| HTTP 에러 코드 (0) | 2022.09.15 |
| 자바 스크립트 계산기 만들기 (2) | 2022.09.13 |
| 절대 경로와 상대 경로 (0) | 2022.09.04 |
| GET 방식과 POST 방식 (0) | 2022.09.04 |